文档框架
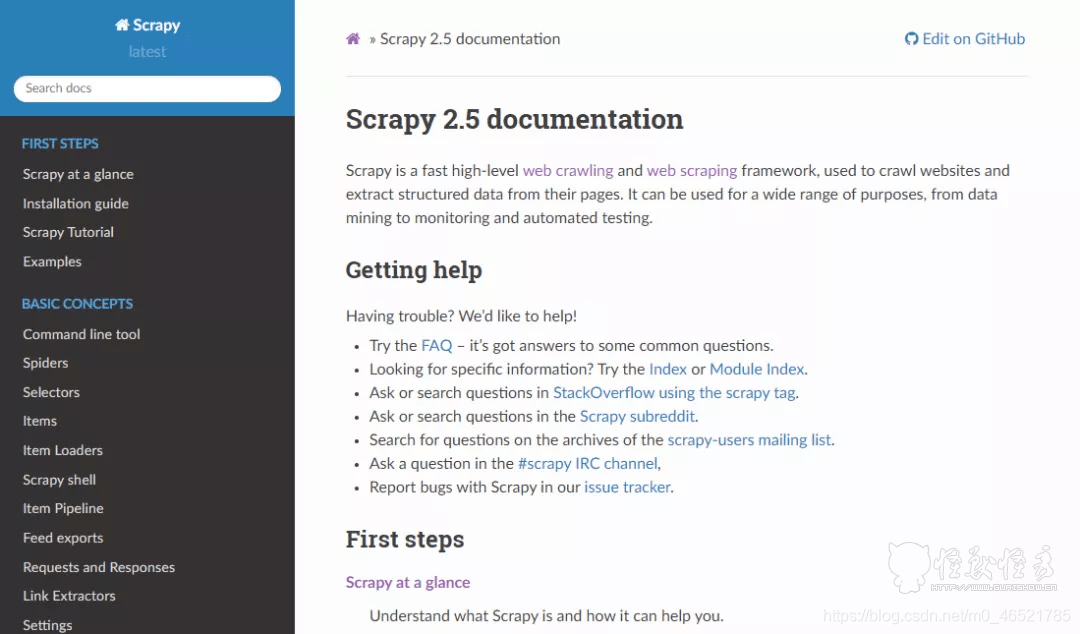
同博客框架 WordPress、Hexo 等一样,Web 文档也有自己的框架,如比如 Java 的 Javadoc,Python 的 pydoc,以及Python-sphinx。对于 Python 有专门文档标记语言 reStructuredText(RST),常见的 Python 各种库和工具的帮助文档基本都是用 RST 所写。如 Requests、Flask、Scrapy 等。
不过,用 RST 编写对于已经会了 Markdown(更为流行) 的读者来说,有点浪费,而且两者的语法差异较大,容易造成记忆冲突。幸运的是有了 mkdocs,不仅能轻松制作类似 Scrapy 帮助文档的文档项目,而且支持 markdown 语法。
使用MkDocs
安装 MkDocs
pip install mkdocs创建项目
执行下面命令就在当前目录下,生成一个 testdocs 文件夹,就是创建的文档项目
mkdocs new testdocscd命令进入文件夹,查看结构
- mkdocs.yml 为配置文件
- docs 文件夹中为文档文件目录,文件使用 markdown 编写
文档预览
进入 创建的文档项目目录,执行 mkdocs serve:
mkdocs serve
INFO - Building documentation...
INFO - Cleaning site directory
INFO - Documentation built in 0.16 seconds
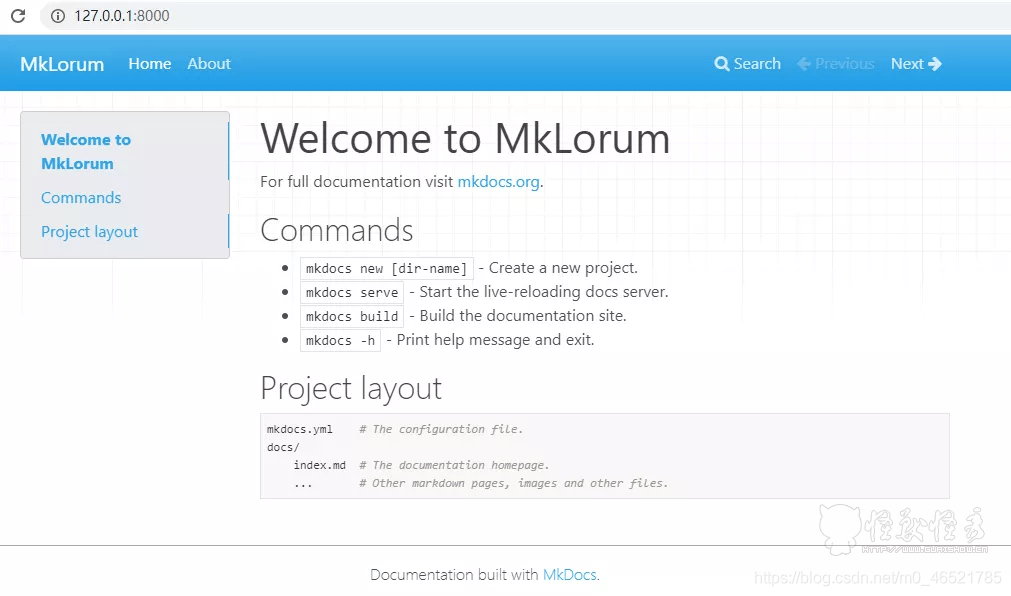
INFO - [18:16:18] Serving on http://127.0.0.1:8000/将启动一个 Web 服务器,用于预览 testdocs 文件项目,效果如下:
将启动一个 Web 服务器,用于预览 testdocs 文件项目,效果如下:
进行配置
mkdocs 的配置简单明了,采用 yml 格式:
site_name: MkLorum
site_url: https://example.com/
nav:
- Home: 'index.md'
- About: 'markdown.md'
theme: readthedocs当文档比较复杂时,可以通过嵌套的方式对 nav 进行配置,例如在 Home 下还有子菜单,menu1 和 menu2:
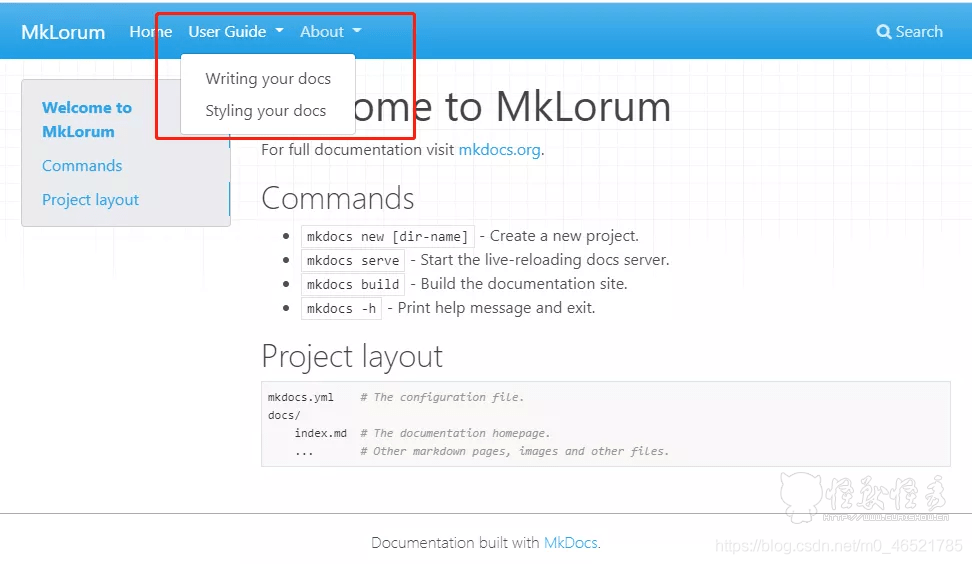
当文档比较复杂时,可以通过嵌套的方式对 nav 进行配置,例如在 Home 下还有子菜单,menu1 和 menu2:
nav:
- Home: 'index.md'
- 'User Guide':
- 'Writing your docs':
- Menu1 : 'menu1.md'
- Menu2 : 'menu2.md'
- 'Styling your docs': './style/styling-your-docs.md'
- About:
- 'License': 'license.md'
- 'Release Notes': 'release-notes.md'效果如下:
- 如果菜单名中有空格需要用引号(单双皆可)括起来
- 文档文件不要同导航结构配合,可以为导航配置相对文件路径
- 菜单层级可以无限嵌套
默认情况下,即在不配置导航 (nav) 的情况下,会按照文件名,目录结构生成导航菜单
更换主题
下载主题:
pip **install** mkdocs-material mkdocs-windmillmkdocs.yml里添加:
theme:
name: 'material'
# 也可以选bootstrap其他的一些配置:
theme:
name: "material"
# logo: 'images/logo.svg'
logo:
icon: "mkdocs"
palette:
primary: "black"
accent: "deep orange"
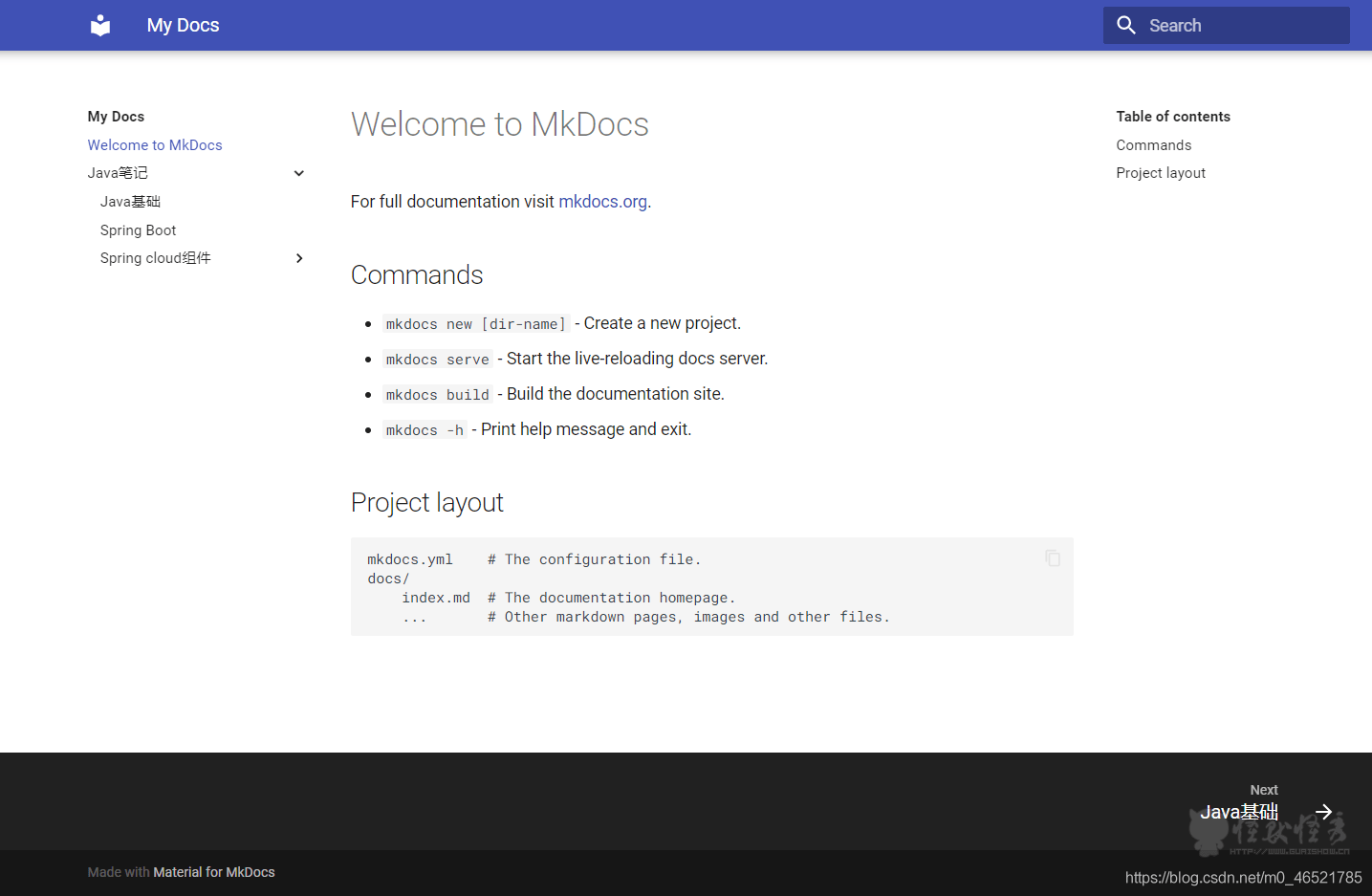
language: "zh"material页面风格:
更多主题:https://github.com/mkdocs/mkdocs/wiki/MkDocs-Themes
一些约定
- 站点首页 默认情况下,必须创建一个 index.md 作为站点首页。同时也支持 README.md 作为首页,会将其转化为 index.html。如果 index.md 和 README.md 同时存在,将忽略 README.md
非 markdown 文件 markdown 文件,即扩展名为 md 的文件,会被转化为 html。非 markdown 文件,会被原封拷贝,不做任何修改
- 内部链接 如果需要引用另一个文件,只需要按照 markdown 链接的方式,连接到这个文件就可以了,例如 详情请参考。不要担心文件名,因为生成站点时会自动换成 html 文件路径
生成站点
执行mkdocs build命令,生成站点,点击index.html即可
mkdocs build使用sphinx
安装sphinx和主题
pip install sphinx sphinx_rtd_theme创建项目
创建一个文件夹后,执行命令
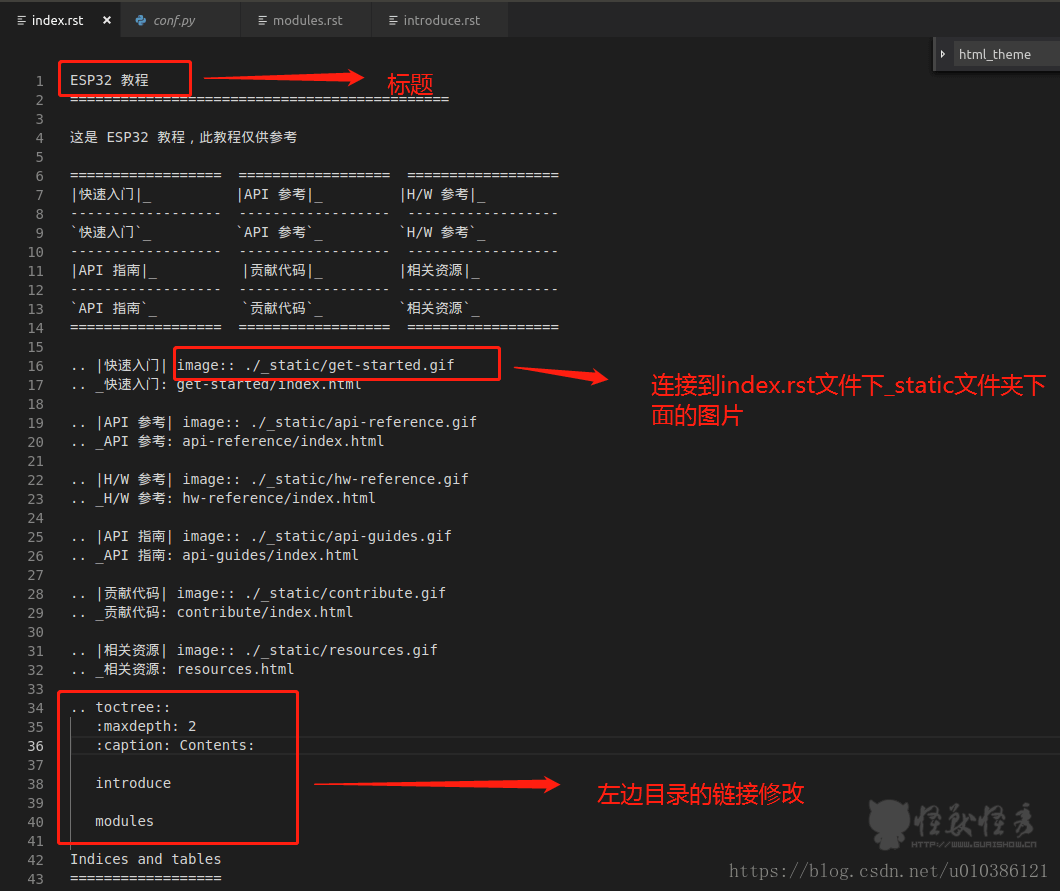
sphinx-quickstart编写文档

修改主题
在conf.py文件中添加这两行代码,修改主题
import sphinx_rtd_theme
html_theme = 'sphinx_rtd_theme'
# 记得删除下面的html_theme = 'alabaster'更多主题请参考:https://sphinx-themes.org/
构建站点
在根目录输入命令,即可生成网站构建。在build/html目录下即可看到生成的网站
make html点击index.html即可查看
使用Teadocs
Teadocs 是一款能够帮你快速构建html文档的工具,它基于nodejs编写,并使用markdown来编写文档内容。
Teadocs 提供内置的搜索技术,除了编写好你引以为豪的内容以外,你无需关注的任何额外的技术问题。
你可以使用它来编写开源书籍、API文档学习、笔记、学习心得、甚至可以用来写博客。
安装
需要nodejs版本 >= 8.0,npm 版本 > 3.
$ npm install -g teadocs初始化一个文档项目
$ teadcos init mydocs进入这个文档目录
$ cd mydocs此步骤是进入文档编辑模式(开发模式),此模式将监视markdown文件的变化,实时热替换html页面。
$ teadocs dev自动生成项目初始结构
如果你想偷懒,那么你可以在编写好tree.md(菜单的配置文件)的情况下,直接运行以下命令,teadocs可以自动帮你生成md文件。
$ teadocs init编译成html
$ teadocs build文档目录结构介绍
testdocs
├─ build #这个是编译输出的目录
│ ├─ config
│ │ ├─ main.html
│ │ ├─ nav.html
│ │ └─ structure.html
│ ├─ custom_theme.html
│ ├─ data.js
│ ├─ deploy.html
│ ├─ index.html
│ ├─ install.html
│ ├─ quick_start.html
│ ├─ static
│ │ ├─ css
│ │ ├─ font-awesome-4.7.0
│ │ ├─ fonts
│ │ ├─ images
│ │ └─ js
│ └─ template_markdown.html
├─ docs #这个是文档的源文件目录,也就是markdown文件目录。
│ ├─ config
│ │ ├─ main.md
│ │ ├─ nav.md
│ │ └─ structure.md
│ ├─ custom_theme.md
│ ├─ deploy.md
│ ├─ index.md
│ ├─ install.md
│ ├─ quick_start.md
│ └─ template_markdown.md
├─ static # 这个地方是用于存放文档中需要用要的静态文件,例如图片等,它会自动copy到build目录下。
|
├─ teadocs.config.js # 这是teadocs的主配置文件
└─ tree.html # 这是文档的菜单配置文件主配置文件说明
菜单的配置文件是你文档根目录下面的 teadocs.config.js,它是一个javascript的文件。
主配置文件的所有配置项都不是必填你完全可以什么也不填写,它的代码如下:
'use strict';
const path = require('path')
module.exports = {
doc: {
name: "", //文档名称
description: "", //文档的描述
version: "", //文档的版本
dir: "", //文档的目录
outDir: "", //文档编译成html时输出的目录
staticDir: "" //文档所用到的静态文件的地址
},
theme: {
dir: "", //主题的目录,可自定义主题
title: "", //html的title标签
headHtml: "", //html head 的代码
footHtml: "", //html 底部 的代码
isMinify: true, //是否为输出的html启用压缩
rootPath: "/" //表示根路径,如果部署在深目录下面,这个配置项必填,不然会出现找不到资源路径的错误。
},
nav: {
tree: "./tree"
}
}默认配置
module.exports = {
doc: {
name: "欢迎使用Teadocs文档生成系统",
description: "欢迎使用Teadocs文档生成系统",
version: "0.0.1",
dir: "./docs",
outDir: "./build",
staticDir: "./static"
},
theme: {
dir: __dirname + '/../themes/default',
title: "欢迎使用Teadocs文档生成系统",
headHtml: `
<meta name="description" content="欢迎使用Teadocs文档生成系统" />
<meta name="keywords" content="teadocs, 文档生成器" />
`,
footerHtml: "",
isMinify: false,
rootPath: "/"
},
nav: {
tree: "<ul><li><a>欢迎使用Teadocs文档生成系统</a></li></ul>"
}
}菜单配置文件说明
菜单的配置文件是你文档根目录下面的 tree.md 文件,它采用了markdown语法来进行书写。
菜单结构
例如,本文档的菜单结构如下:
- [介绍](/index)
- [快速入门](/quick_start)
- [安装](/install)
- +配置介绍
- [文档目录结构介绍](/config/structure)
- [主配置文件说明](/config/main)
- [菜单配置文件说明](/config/nav)
- [markdown模版](/template_markdown)
- [自定义主题](/custom_theme)
- [部署](/deploy)符号介绍
语法完全使用markdown里的无序列表定义语法,但是要特别注意以下几点:
[] 里的内容表示菜单的标题,如果不写[]则代表这个菜单没有链接仅作为一个菜单名称。
() 里的内容表示菜单的markdown文件的地址,并且也代表了生成后的html文件url。
- 代表了在生成的html里默认展开这个菜单,需要注意的是,这不是markdown的语法,这是teadocs的规定,+一定要写在文本的前面,而不是[的前面
markdown模版
你编写的markdown文件可以使用内置的ejs模版引擎,比如我们可以轻而易举的写个循环,像这样:
**<** **%** **[****1****,****2****,****3****,****4****]****.****forEach****(****function** **(****)** **{** **%** **>**
**-** 欢迎使用Teadocs文档生成工具
**<** **%** **}****)** **%** **>**效果:
<% [1,2,3,4].forEach(function () { %>
- 欢迎使用Teadocs文档生成工具
<% }) %>
自定义主题
你可以构建自己的主题文件,只要符合Teadocs的主题规范,具体可以自行参考默认主题。
如何使用自己构建的主题?
在 teadocs.config.js 文件的 theme.dir 配置项中指定你的自定义主题路径就可以了。
部署
上传到github
可以你的文档源文件上传到github上,使用 .gitignore 屏蔽 ./build 目录。
上传到服务器
建议使用nginx等静态服务器软件搭建一个静态服务器进行访问即可。
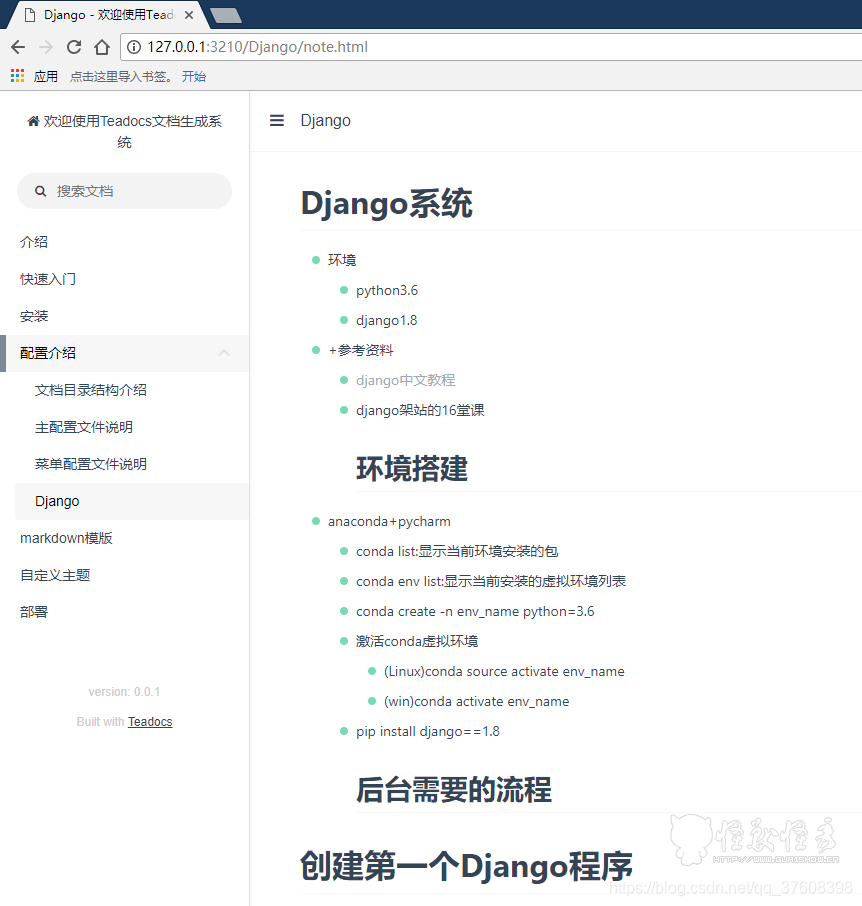
运行项目结果
teadocs dev默认端口号是3210
docsify
https://docsify.js.org/#/zh-cn/
docsify是一个超级好用的文档站点生成器!特点是使用简单,跟着官网教程输入两行命令就能完成安装和生成站点了,生成的文档样式也很精简优雅,并且是响应式的,手机上看也很不错。
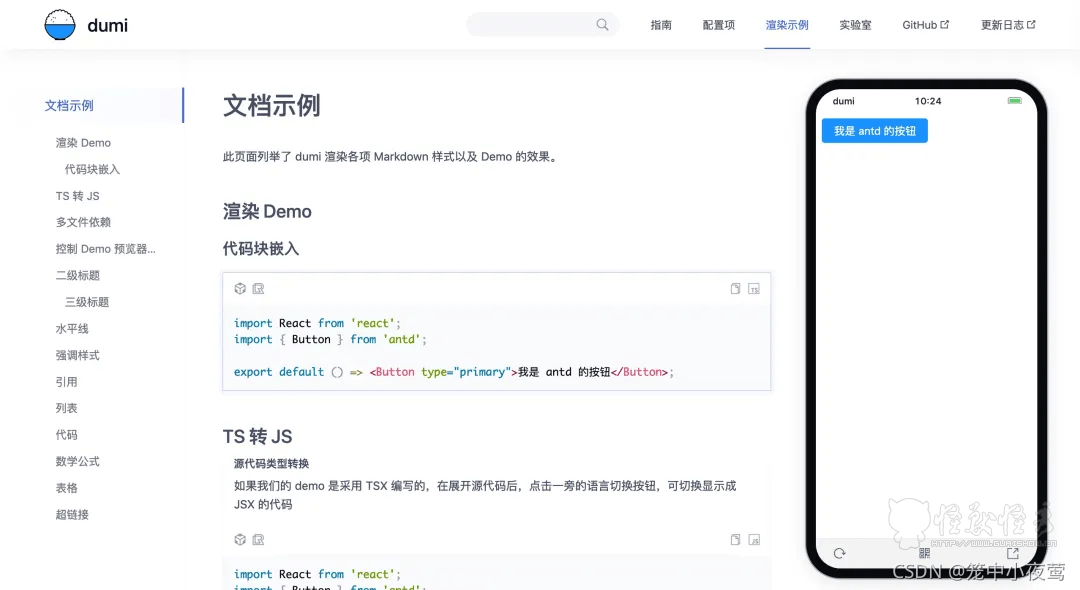
Dumi
阿里推出的文档站点生成工具,也是输入几行命令就能得到文档网站。和 docsify 不同的是,Dumi 专为 组件开发 场景而生,很适合作为组件库的文档。可以嵌入和折叠代码块、提供组件在终端中的浏览效果等,Dumi 生成的网站很精简,而且封面支持自定义特性的展示,因此也很适合作为项目或产品的官方文档。