PhotoShop版本:Photoshop CC 2020
低版本可能会影响对象定义
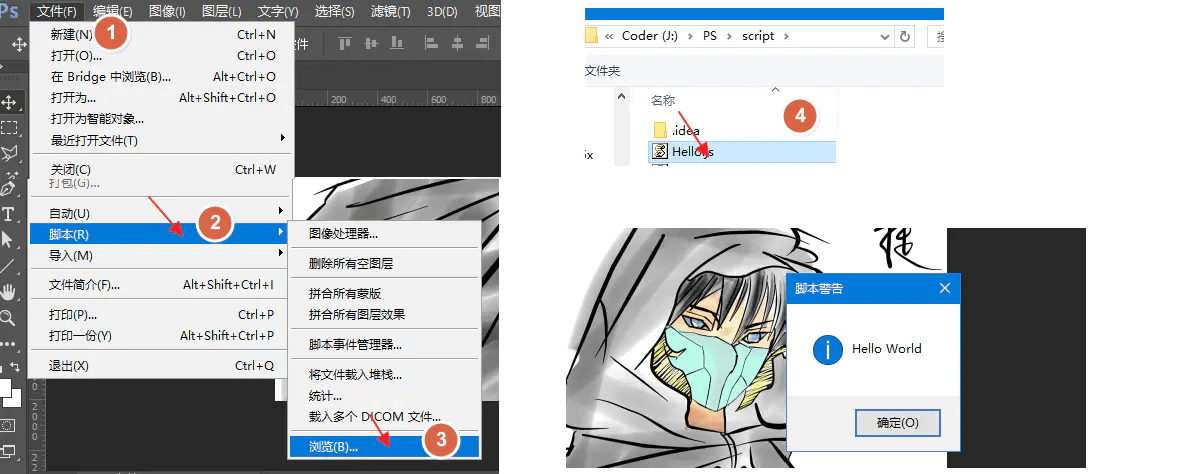
一、脚本的使用
1.HelloWolrd 走起
---->[Hello.js]-----------------
Alert("Hello World");

二、从面向对象的角度来看PhotoShop
0.对象:app
将整个app看做一个对象,它拥有着众多的方法和属性,以此可以获取信息和操作图片
先来看一下app对象中的几个对象,找点感觉
app {//整个PS软件对象
name,//软件名称
version,//软件版本
documents:{},//打开的文件的信息
fonts:{}//系统字体
recentFiles:{},//所有的打开文档对象(数组)
activeDocument:{}//当前激活的文档对象
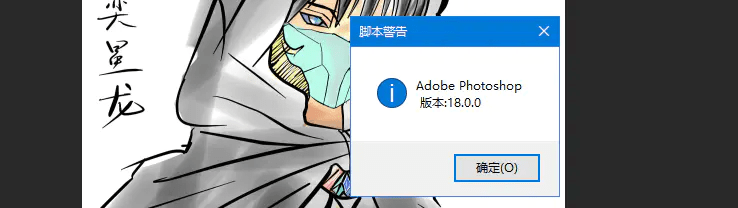
}1.获取名称和版本号+操作提示音:app.beep()
---->[info.js]-----------------
var msg = app.name + "\r\n 版本:" + app.version;
alert(msg);
app.beep() //执行播放提示音效果:叮咚
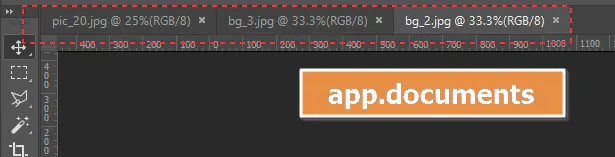
2.打开的文件的信息:app.documents

var docs = app.documents;
var msg = "";
for (var i = 0; i < docs.length; i++) {
msg +=
"名称:" + docs[i].name + "\r\n" +
"宽/像素:" + docs[i].width + "\r\n" +
"高/像素:" + docs[i].height + "\r\n";
}
alert(msg);3.列出字体:app.fonts

var fonts = app.fonts;
var msg = "";
for (var i = 0; i < fonts.length; i++) {
msg += "序号:" + (i + 1) + " 字体:" + fonts[i].name + "\r\n";
}
alert(msg);4.最近打开的文件:app.recentFiles

var cFiles = app.recentFiles;
var msg = "";
for (var i = 0; i < cFiles.length; i++) {
msg += (i + 1) + ":" + cFiles[i].name + "\r\n";
}
alert(msg);
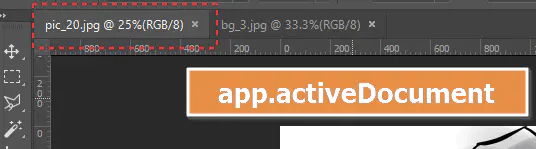
5.当前激活的文档对象:app.activeDocument

var doc = app.activeDocument;
msg = "名称:" + doc.name + "\r\n" +
"宽/像素:" + doc.width + "\r\n" +
"高/像素:" + doc.height + "\r\n";
alert(msg);
三、文件操作相关
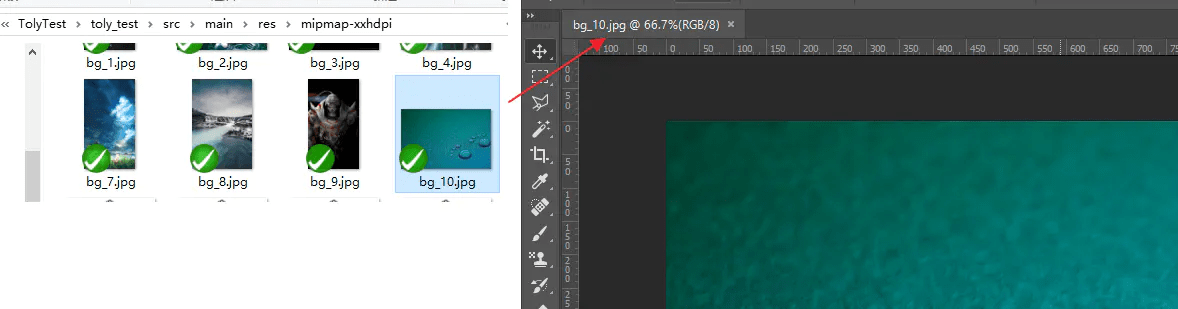
1.打开图片:open(File)
var img = File("J:\\Java\\Android\\TolyGithub\\TolyTest\\toly_test\\src\\main\\res\\mipmap-xxhdpi\\bg_10.jpg");
var ok = confirm("打开图片?");
if (ok) {
open(img)
}
2.打开文件夹下所有图片
var imgFolder = File("J:\\Java\\Android\\TolyGithub\\TolyTest\\toly_test\\src\\main\\res\\mipmap-xxhdpi");
var files = imgFolder.getFiles();
for (var i = 0; i <files.length; i++) {
var file = files[i];
if (file instanceof File) {
open(file);
}
}
3.拷贝当前文档并打开
var doc = app.activeDocument;//当前文件对象
doc.duplicate(app.activeDocument.name + "-copy", 1);//拷贝当前文档并打开
4.文件另存为:app.activeDocument.saveAs
var doc = app.activeDocument;//当前文件对象
var outPath = new File("G:\\Photo\\龙少.png");
var options = PNGSaveOptions;//保存png模式
var asCopy = true;//副本方式保存
var extensionType = Extension.LOWERCASE;//拓展名小写
doc.saveAs(outPath, options, asCopy, extensionType);
alert("保存完成")
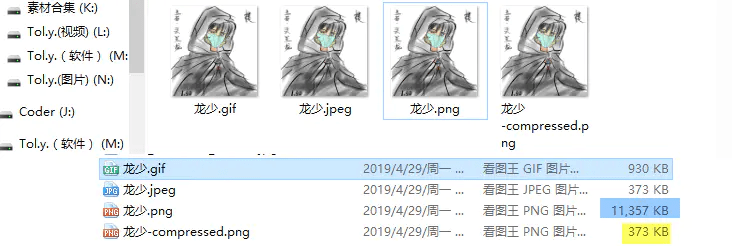
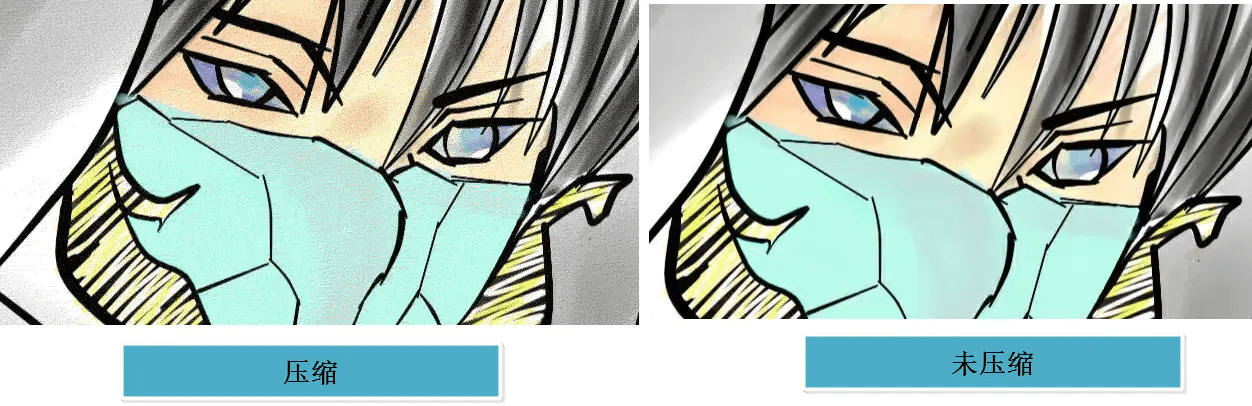
5.压缩并保存图片(web)
直接保存的png 有11.1M, web导出的0.3k,虽然效果上有些失色,还是很有价值的。

//压缩保存gif
var doc = app.activeDocument;//当前文件对象
var path = new File("G:\\Photo\\龙少.gif");
var eop = new ExportOptionsSaveForWeb();//web图片导出配置
eop.transparecy = false;//是否正常透明度
eop.includeProfile = true;//是否包含内置颜色配置文件
eop.lossy = 0;//有损压缩程度
eop.colors = 256;//色彩量
eop.colorReduction = ColorReductionType.SELECTIVE;////减低颜色深度算法:可选择
eop.formate = SaveDocumentType.COMPUSERVEGIF;//导出格式FIF
eop.ditherAmount = 0;//像素抖动值
eop.dither = Dither.NOISE;//杂色
eop.palette = Palette.LOCALADAPTIVE;//局部(随样性)
doc.exportDocument(path, ExportType.SAVEFORWEB, eop);
alert("保存完成:" + path);
//压缩保存jpeg
var doc = app.activeDocument;//当前文件对象
var filePath = new File("G:\\Photo\\龙少.jpeg");
var eop = new ExportOptionsSaveForWeb();//web图片导出配置
eop.quality = 60;//图片质量
doc.exportDocument(filePath, ExportType.SAVEFORWEB, eop);
alert("保存完成:" + filePath);
//压缩保存png
var doc = app.activeDocument;//当前文件对象
var filePath = new File("G:\\Photo\\龙少-compressed.png");
var eop = new ExportOptionsSaveForWeb();//web图片导出配置
eop.PNG8 = true;//png 8彩
doc.exportDocument(filePath, ExportType.SAVEFORWEB, eop);
alert("保存完成:" + filePath);四、一些简单操作
1.创建新文件
//创建新文件
var width = 1080;//宽
var height = 1920;//高
var resolution=72;//分辨率
var fileName="phone";//名称
var mode = NewDocumentMode.RGB;//色彩模式
var fillColor = DocumentFill.TRANSPARENT;//背景填充颜色
var pixelAspectRatio=1;//像素比率
app.documents.add(width, height, resolution, fileName, mode, fillColor, pixelAspectRatio);
2.添加文字图层
//创建文字图层
var doc = app.documents.add(500, 200);
var artLayer = doc.artLayers.add();
artLayer.kind = LayerKind.TEXT;
var textItem = artLayer.textItem;//文字条目
textItem.contents = "张风捷特烈";//文字内容
textItem.size = 40;
artLayer.translate(0, 100);
3.获取当前文件的所有图层
//获取图层对象
var layers = app.activeDocument.artLayers;
var msg = "";
for (var i = 0; i < layers.length; i++) {
var layer = layers[i];
msg += i + "--图层名称:" + layer.name + "\r\n";
}
alert(msg);4.获取图层尺寸
var layer = app.activeDocument.activeLayer;//活动图层
alert(layer.bounds);
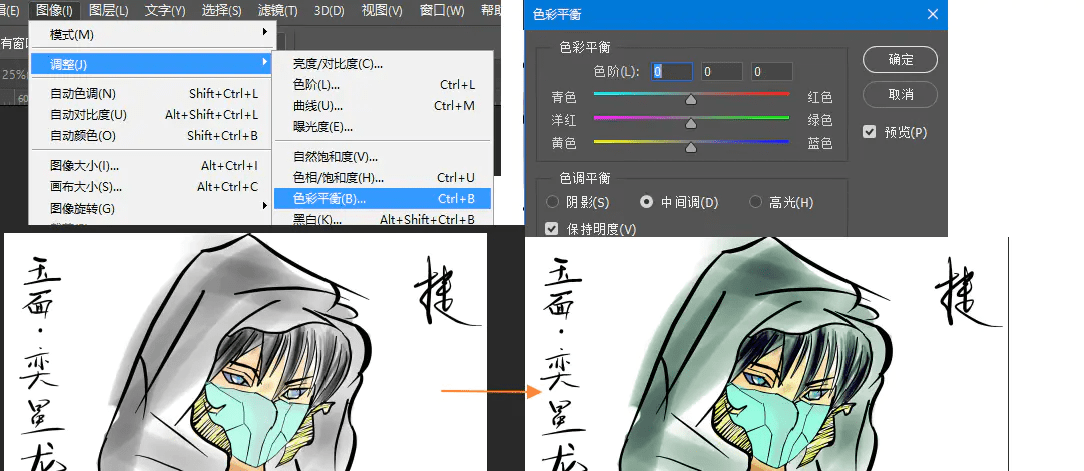
5.当前激活图层:色彩平衡
var layer = app.activeDocument.activeLayer;//活动图层
layer.adjustColorBalance([-39,-81,0], [-44,50,-52], [0,0,0], true);//阴影、中间调、高光
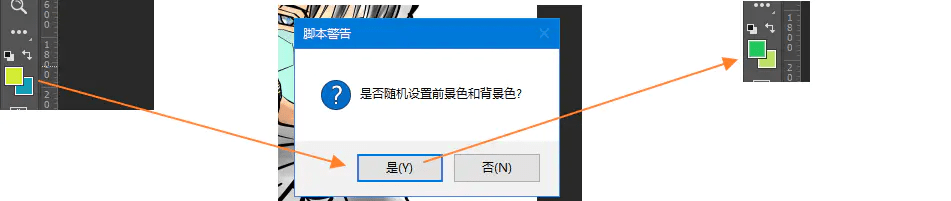
6.前景色和背景色的修改
var ok = confirm("是否随机设置前景色和背景色?");
if (ok) {
//前景色
app.foregroundColor.rgb.red = Math.random() * 255;
app.foregroundColor.rgb.green = Math.random() * 255;
app.foregroundColor.rgb.blue = Math.random() * 255;
//背景色
app.backgroundColor.rgb.red = Math.random() * 255;
app.backgroundColor.rgb.green = Math.random() * 255;
app.backgroundColor.rgb.blue = Math.random() * 255;
}
更多实例可以访问http://www.coolketang.com/psscript/menu1lesson3.php
更对对象可以访问http://nullice.com/archives/1790#i